游客用户唤醒登录
使用场景
在免登录地址中,已经给出了未登录用户访问积分商城的使用场景, 即想让用户在未登录情况下可以访问积分商城,浏览商品,在用户有兑换或者参与活动需求时候再登录,从而减轻用户登录步骤,提升商品曝光度。
未登录用户定义
用户访问积分商城时,兑吧定义免登录地址中 uid=not_login 这样的用户为未登录用户。
适用页面
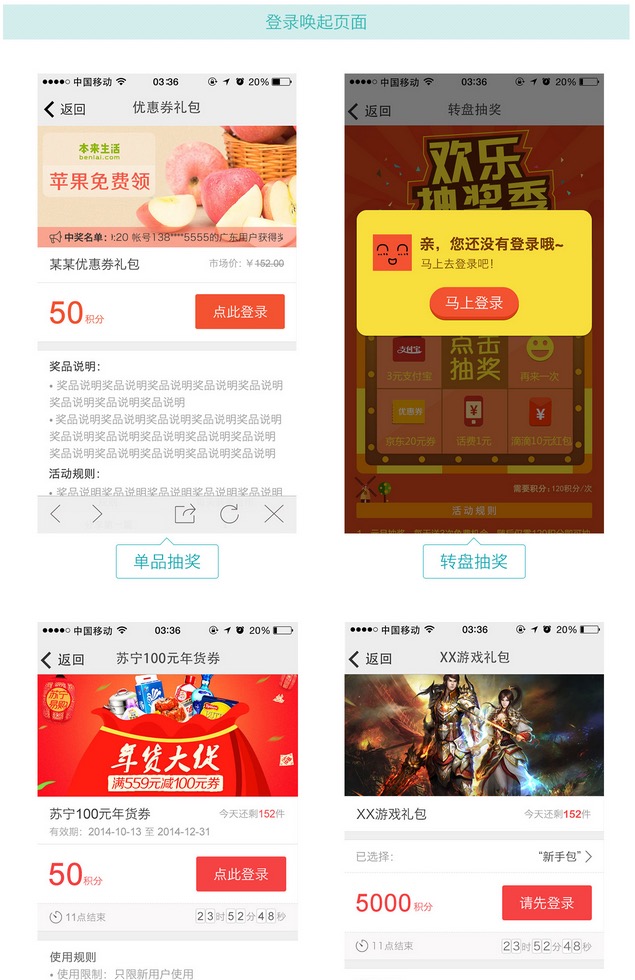
适用的页面包括:单品抽奖、转盘抽奖、摇一摇抽奖、优惠券兑换、实物兑换、直充类商品兑换等具有兑换入口的页面。
显示效果如下:

如何从未登录状态唤起登录
1.在未登录访问情况下,用户浏览商品时,商品的兑换按钮会显示为“请先登录”文案,点击会提示用户跳转登录,用户点击确定后唤起客户端的登录界面,用户登录成功后可以跳回到登录前浏览的页面。
2.未登录页面“请先登录”的按钮,是封装了一个调起app登录页面的方法,通过该方法可以调起开发者app登陆页,并实现登录。所以开发者需要有一套唤起app登录页面的逻辑或者方法。
3.兑吧技术人员把开发者提供的调起app登录页面的方法或者协议(可以是H5链接地址、js方法、原生scheme)配置到兑吧管理后台。协助开发者联调测试。
用户登录后操作
用户登录成功以后将当前页面url,带上跳转参数redirect = 登录前页面的url,加载该免登陆url后即可返回到登录前的页面。
免登录url的生成方法参见:免登录地址
未登录用户的唤起登录完整流程
未登录用户访问积分商城,并实现唤起登录,登录后重新返回积分商城页面的完整流程如下

重要说明
用户登录成功后开发者需请求服务端重新生成该用户的免登URL,带上跳转参数redirect=登录前的页面URL,加载该免登URL后即可返回到登录前的页面。
因为兑吧作为第三方,用户在客户端登录成功后并不能获取到用户标识,因此需要开发者重新生成免登录URL,把用户标识传给兑吧。